ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
スポンサーリンク
目次
Amazonの商品リンクが見にくい。。。
果てしなきAMP対応
連日のAMP関連の記事となります。
前回まではGoogleAnalyticsとGoogleAdsenseのAMP対応をご紹介しました。
そして、今回はAmazonの商品リンクに対するカスタマイズをご紹介致します。
何が問題か
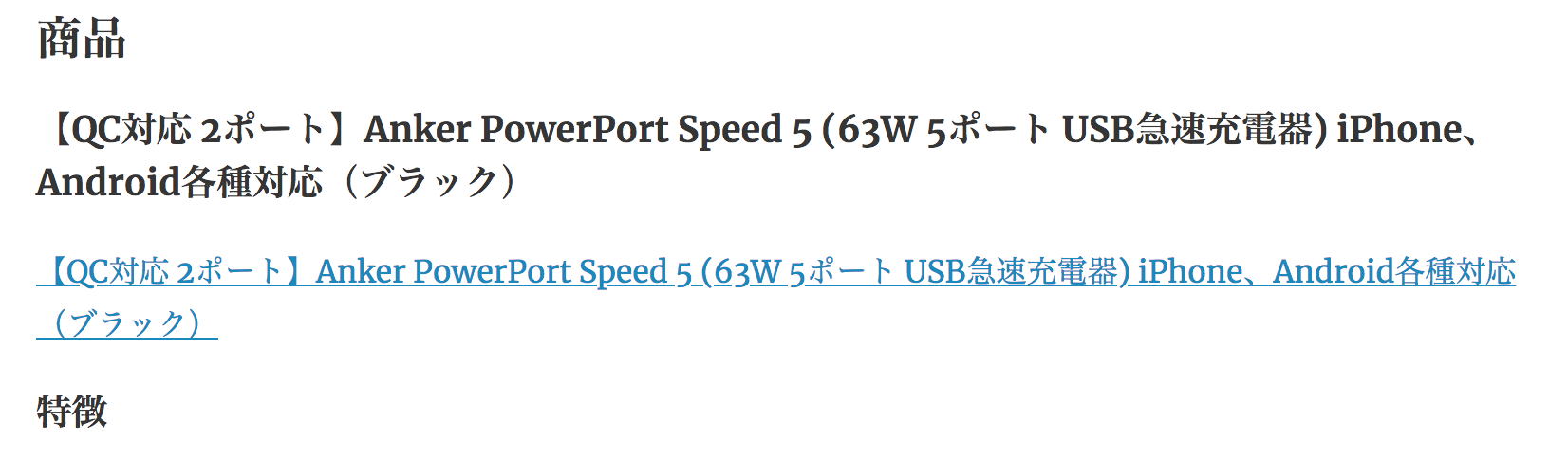
AMPページのAmazon商品をみると、一応テキストリンクは挿入されているのでクリックされなくなる、と言う懸念はありません。
が、何より分かりにくい。。。orz

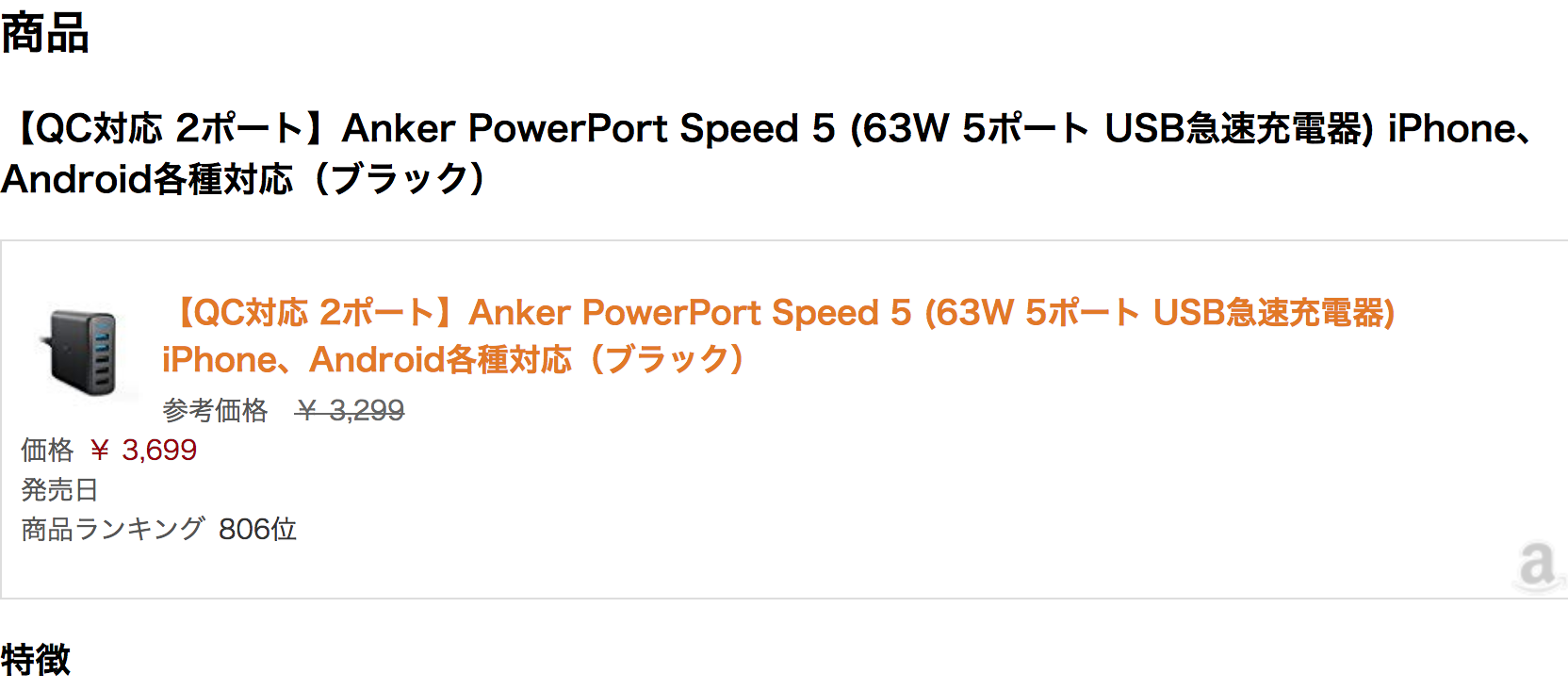
本来の見た目と比較すれば一目瞭然ですよね。

AMPはJavaScriptを使えない
原因はAmazonJSが商品カードを描写する際にJavaScriptで読み込むのですが、AMPでは基本的にはJavaScriptは使えません。
なので結果として表示されなくなっているようです。
しかし、ユーザー側からすると商品画像や最低限のテキスト情報は欲しいところですよね。
なので、今回はそちらの対応を入れてみようと思います。
手順
AMP用ファイル関連
今回はこちらの記事を参考にさせていただきました。
ありがとうございます!!
AMPでAmazonアフィリエイト(アソシエイト)に本格的に対応した話(Wordpress AmazonJSを使う) | なみさ日記
※一部、そのままでは動かない部分があったのでカスタマイズしています。
amp/aws_api.phpの作成
まずは、テーマディレクトリ内にampディレクトリを追加し、その中にaws_api.phpと言うファイルを作成します。
そして、そのファイルにはこちらの内容をコピペしましょう。
amp/single.phpの作成
次に、AMPのテンプレートファイルを作成します。
今回はsingle.phpを追加してそちらに手を入れる形になります。
まずは、以下のデフォルトのテンプレート内容をコピペしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?php /** * Single view template. * * @package AMP */ /** * Context. * * @var AMP_Post_Template $this */ $this->load_parts( array( 'html-start' ) ); ?> <?php $this->load_parts( array( 'header' ) ); ?> <article class="amp-wp-article"> <header class="amp-wp-article-header"> <h1 class="amp-wp-title"><?php echo esc_html( $this->get( 'post_title' ) ); ?></h1> <?php $this->load_parts( apply_filters( 'amp_post_article_header_meta', array( 'meta-author', 'meta-time' ) ) ); ?> </header> <?php $this->load_parts( array( 'featured-image' ) ); ?> <div class="amp-wp-article-content"> <?php echo $this->get( 'post_amp_content' ); // WPCS: XSS ok. Handled in AMP_Content::transform(). ?> </div> <footer class="amp-wp-article-footer"> <?php $this->load_parts( apply_filters( 'amp_post_article_footer_meta', array( 'meta-taxonomy', 'meta-comments-link' ) ) ); ?> </footer> </article> <?php $this->load_parts( array( 'footer' ) ); ?> <?php $this->load_parts( array( 'html-end' ) ); |
AMPのテンプレートファイル?
AMPプラグインはとてもカスタマイズ性が高く作られており、テーマディレクトリのampフォルダ内に、プラグインに対応しているファイルを配置するだけでそちらを利用してAMPページを生成してくれます。
また、存在しない場合はplugin側で用意しているデフォルトのテンプレートを利用するので、すべて用意しなくても良いです。
この辺についてはまた別の記事にてご紹介致します。
amp/single.phpの修正
では、カスタマイズ用のファイルを追加したので実際にAmazonJS対応を入れていきましょう。
28行目あたりの<?php echo $this->get( 'post_amp_content' ); // WPCS: XSS ok. Handled in AMP_Content::transform(). ?>の部分を以下のように修正してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php $htmlcontents = $this->get( 'post_amp_content' );// AMP向け記事コンテンツを取得 // AMAZON JS対応 $matchNum = preg_match_all('/data-asin="([^"]{1,})"/', $htmlcontents, $matches);// Amazon商品のasinを取得 include "aws_apai.php";// Githubからコピペした商品情報取得用のPHPファイルをインクルード foreach ($matches[1] as $asin) {// asinをループ処理 $html = getAsinInfo($asin);// 商品のHTML情報を取得・生成 $target = '<div class="amazon_item_'.$asin;// 対象のdiv要素文字列 $position_number = strpos($htmlcontents,$target);// HTML上のどこに存在するかを取得 $htmlcontents = substr_replace($htmlcontents,$html,$position_number,0);// 対象部分に挿入 } echo $htmlcontents;// WPCS: XSS ok. Handled in AMP_Content::transform(). ?> |
そして、上記で使う関数も同じファイル内の最後に定義しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
function getAsinInfo($asin) { $product = aws_apai_get_product_by_asin($asin); return getAmazonInfoHtml($product); } function getAmazonInfoHtml($product) { // 画像サイズを横幅最大65pxとする $imgWidthMag= $product["imageWidth"] / 65; $imgWidth = $product["imageWidth"] / $imgWidthMag; $imgHeight = $product["imageHeight"] / $imgWidthMag; $html; $html .= '<div class="amazonjs_item">'; $html .= '<div class="amazonjs_image">'; $html .= '<a href='. $product["url"] . 'class="amazonjs_link" data-role="amazonjs_product" data-asin="'. $product["asin"] .'" title="'. $product["name"] .'" target="_blank">'; $html .= '<amp-img src="'. $product["image"] .'" width="'. $imgWidth .'" height="'. $imgHeight .'" alt="'. $product["name"] .'"></a>'; $html .= '</div>'; $html .= '<div class="amazonjs_info">'; $html .= '<h4>'; $html .= '<a href="'. $product["url"] . '" class="amazonjs_link" data-role="amazonjs_product" data-asin="'. $product["asin"] .'" title="'. $product["name"] .'" target="_blank">'; $html .= $product["name"] .'</a></h4>'; $html .= '<ul>'; $html .= '<li>'. $product["publisher"] . '</li>'; if (isset($product["fprice"]) and !empty($product["fprice"])) { $html .= '<li class="amazonjs_price" title="価格および発送可能時期はデータを取得した時点のものであり、変更される場合があります。商品の販売においては、購入の時点で [Amazon.co.jp または Javari.jp] に表示されている価格および発送可能時期の情報が適用されます。">'; if (isset($product["ListFprice"]) and !empty($product["ListFprice"])) { $html .= '<b>参考価格</b><span class="amazonjs_listprice">'. $product["ListFprice"]. '</span><br>'; } $html .= '<b>価格</b>'. $product["fprice"] . '<span></span></li>'; } if (isset($product["releaseDate"]) ) { $html .= '<li><b>発売日</b>'. str_replace("-", "/",$product["releaseDate"]) . '</li><li>'; } else if(isset($product["publicationDate"])) { $html .= '<li><b>発売日</b>'. str_replace("-", "/",$product["publicationDate"]) . '</li><li>'; } $html .= '<b>商品ランキング</b>'.number_format($product["salesRank"]) . '位</li>'; $html .= '</ul>'; $html .= '</div>'; $html .= '</div>'; return $html; } ?> |
style周りの整理
次に、ampフォルダにstyle.phpとstyle.cssの2ファイルを作成してください。
|
1 2 3 |
div.amazon_item_wrap{ display:none; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php $css = ""; // AMP CSSの追加 $css .= file_get_contents(get_stylesheet_directory() . "/amp/style.css");; // AmazonJSのCSSの追加 $css .= file_get_contents(WP_PLUGIN_DIR . "/amazonjs/css/amazonjs.css"); // AmazonJS内の画像リンクの修正 $css = preg_replace('/\.\.\/images\/amazonjs\.png/', '{サイトドメイン}/wp-content/plugins/amazonjs/images/amazonjs.png', $css); //行頭のタブ・空白を削除 $css = preg_replace('/^[\t\s]+/m', '', $css); //改行を削除 $css = str_replace(PHP_EOL, '', $css); //コメントを削除 $css = preg_replace('/\/\*.*?\*\//s', '', $css); echo $css; ?> |
既存のamazonjsのCSSをそのまま使いまわしたいので読み込んでいます。また、CSSファイル量に50KBの上限があるため簡単なminifyも行っています。
※{サイトドメイン}は適時サイトドメインに変更してください
AmazonJSのプラグイン修正
次に、AmazonJSのプラグインを修正します。
ただ、pluginの修正は動かなくなる可能性があるので、必ずバックアップをした上で自己責任でお願いします。
amazonjs.phpの473行目あたりを以下のように修正してください。
※amazonJSのバージョンによって行数が異なります
|
1 2 3 4 |
// 473行目あたり $indicator_html = <<<EOF <div class="amazon_item_{$asin} amazon_item_wrap"><div data-role="amazonjs" data-asin="{$asin}" data-locale="{$country_code}" data-tmpl="${tmpl}" data-img-size="${imgsize}" class="asin_{$asin}_{$country_code}_${tmpl} amazonjs_item"><div class="amazonjs_indicator"><span class="amazonjs_indicator_img"></span><a class="amazonjs_indicator_title" href="{$url}">{$title}</a><span class="amazonjs_indicator_footer"></span></div></div></div> EOF; |
やったことは、<div class="amazon_item_{$asin} amazon_item_wrap">で囲むようにしました。
amazon_item_{$asin}によって、AMP対応のHTMLを差し込む場所を特定し、amazon_item_wrapによって、残ってしまうテキストリンクを消すためのCSSを当てるようにしています。
確認
これで準備は完了です。
AMPページにアクセスしてみましょう。

無事にAmazonの商品リンクがいい感じに出るようになりましたね♪
課題
今回は、取り急ぎなんとかしたかったので参考にしてもらった方法を軸に対応を行いましたが、導入しているAmazonJSのプラグインを呼び出せば、aws_api.phpは不要になりそうな気はしているので、暇なときに改修してみようかなと思います♪
参考
WordPress AMP対応 モダンWeb制作 レッスンブック
終わりに
以上のようにちょっと大変な修正ですが、AMPページでも通常のページと同様なAmazonリンクが追加されるようになりました。
クリックしてもらうためには、クリックしたくなるような工夫は必要不可欠なので、お手すきで対策してみてはいかがでしょうか♪