【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
スポンサーリンク
記事ページのタイトル
デフォルトは「–」区切り
WordPressで作成した記事は、デフォルトでは以下のような形でタイトルが設定されます。
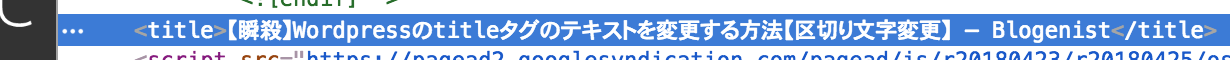
{記事タイトル} – {サイトタイトル}
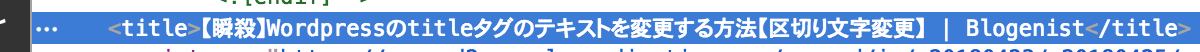
ただ、最近のtitleタグの構成の傾向としては、「–」ではなく「|」で区切るのが主流になってきています。
※もちろん好みがあります
カスタマイズ可能
WordPressではこの記事タイトル部分の表示を簡単にカスタマイズすることが可能ですが、WordPress4.4以前と以降ではカスタマイズの仕方が異なるので気をつけましょう。
今回はWordPress4.4以降のカスタマイズ方法を紹介致します。
手順
前提
- WordPress4.4以降
function.phpに追記
やり方は簡単です。
function.phpに以下を追記してください。
|
1 2 3 4 5 |
function wp_document_title_separator( $separator ) { $separator = '|'; return $separator; } add_filter( 'document_title_separator', 'wp_document_title_separator' ); |
修正はたったこれだけです。
確認
ブラウザの開発者ツールで確認してみましょう。
正常にtitleタグの区切り文字が「–」から「|」に変更されていますね♪
終わりに
以上のようにtitleタグの区切り文字を変更することが出来ましたね♪
細かい部分ですが、Titleタグの内容は検索結果にも表示されるので好みに合わせて微調整してみましょう。











































