ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
Gif画像は簡単に作れる!
皆さんはGif(Graphics Interchange Format)画像を知っていますか?
Twitterやlineなどでも利用でき、最近はよくネット上でも見ることが多いと思います。
こんなやつ。
可愛いぃぃ!!!
無音ということもあり、独特のシュールさがありますね。笑
このようなGif画像を身近な動画を使って作りたいと前々から思っていましたが、AdobeのAfterEffectsとPhotoShopを使うことで簡単に作ることが出来ましたので、今回は紹介致します。
手順
AfterEffectsからmovファイルの書き出し
今回はこちらの動画をGif画像にしてみます。
まずはAfterEffectsからGif画像にしたい動画をmovとして書き出しましょう。
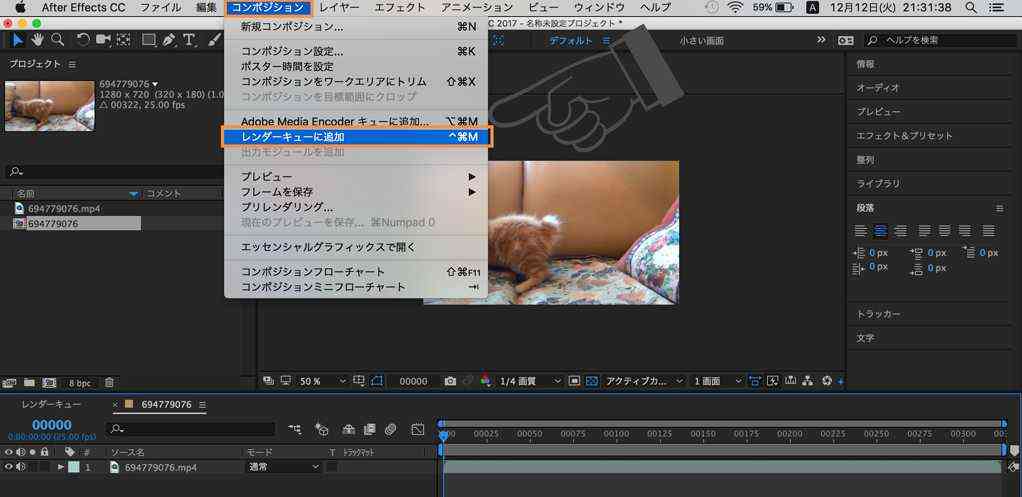
書き出したいコンポジションを用意したら、コンポジション>レンダーキューに追加を選択します。
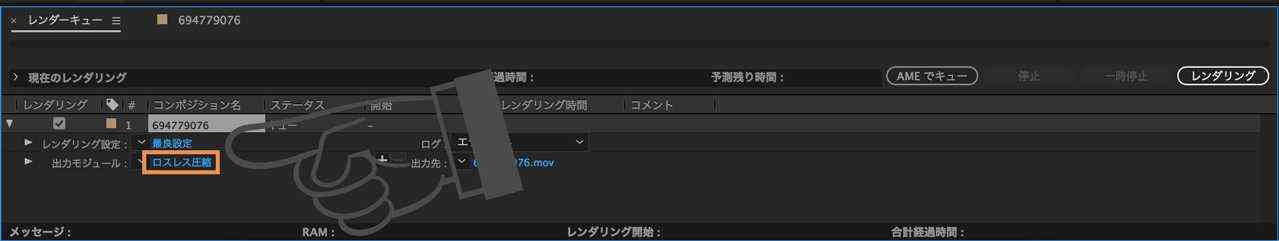
レンダーキューに追加されたらロスレス圧縮リンクをクリックします。
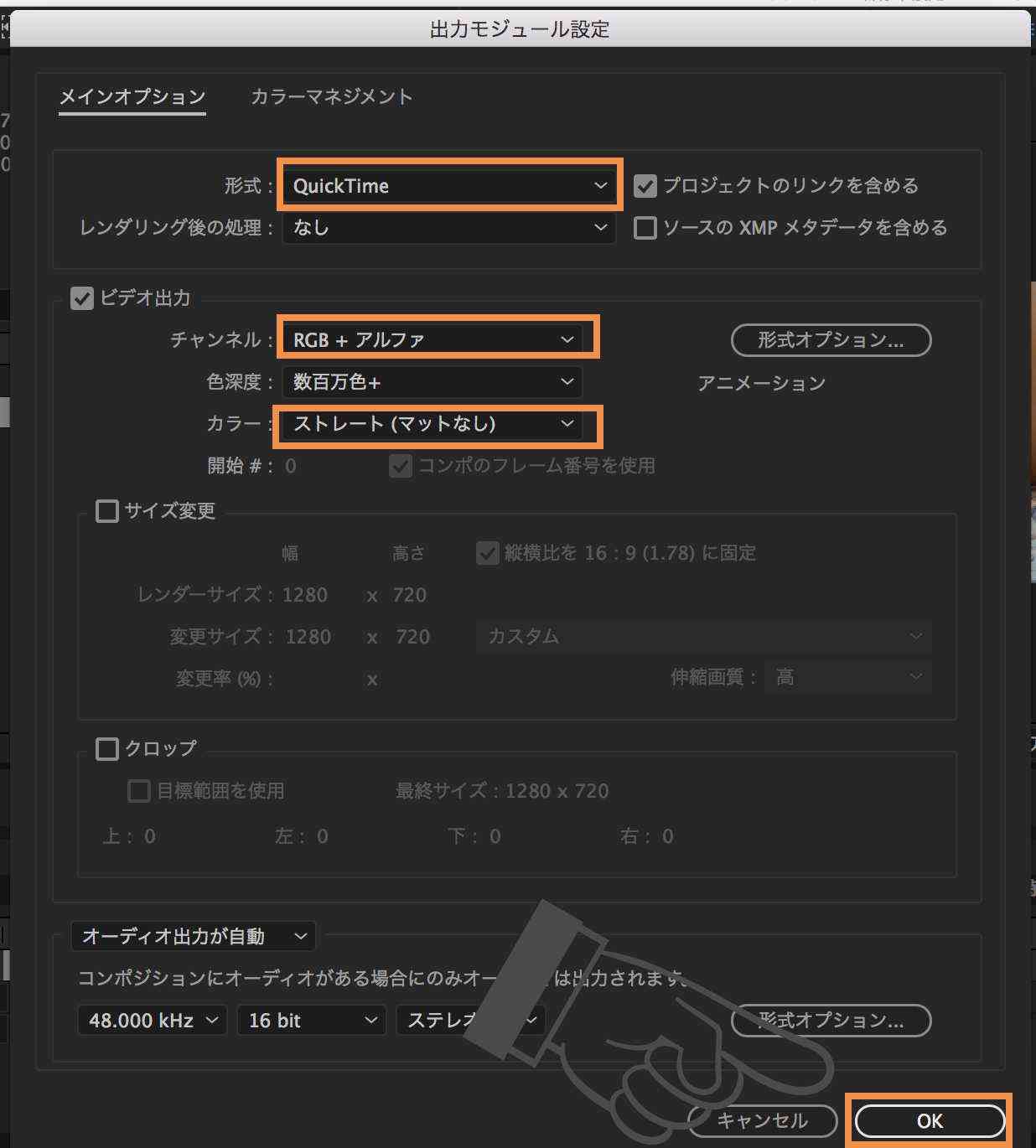
出力モジュール設定ダイアログが表示されたら、
・形式 -> QuickTime
・チャンネル -> RGB + アルファ
・カラー -> ストレート(マットなし)
をそれぞれ指定して、OKボタンをクリックします。
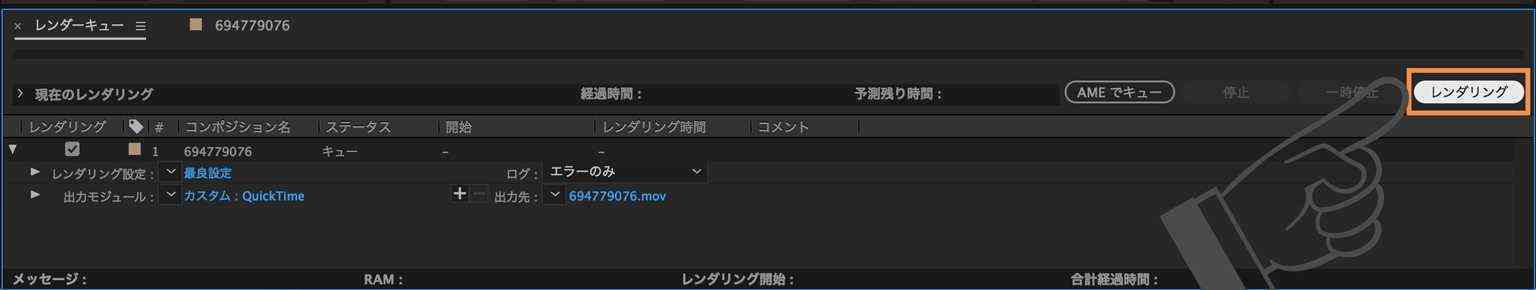
問題がなければレンダリングボタンをクリックします。
確認
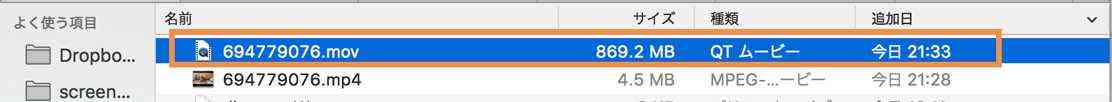
正常にレンダリングが出来ていれば、movファイルが作成されているはずです。
PhotoShopでのGif書き出し
次はAfterEffectsで書き出したmovファイルをPhotoShopで読み込みます。(PhotoShopってmovファイルも読み込めるんですね・・・!)
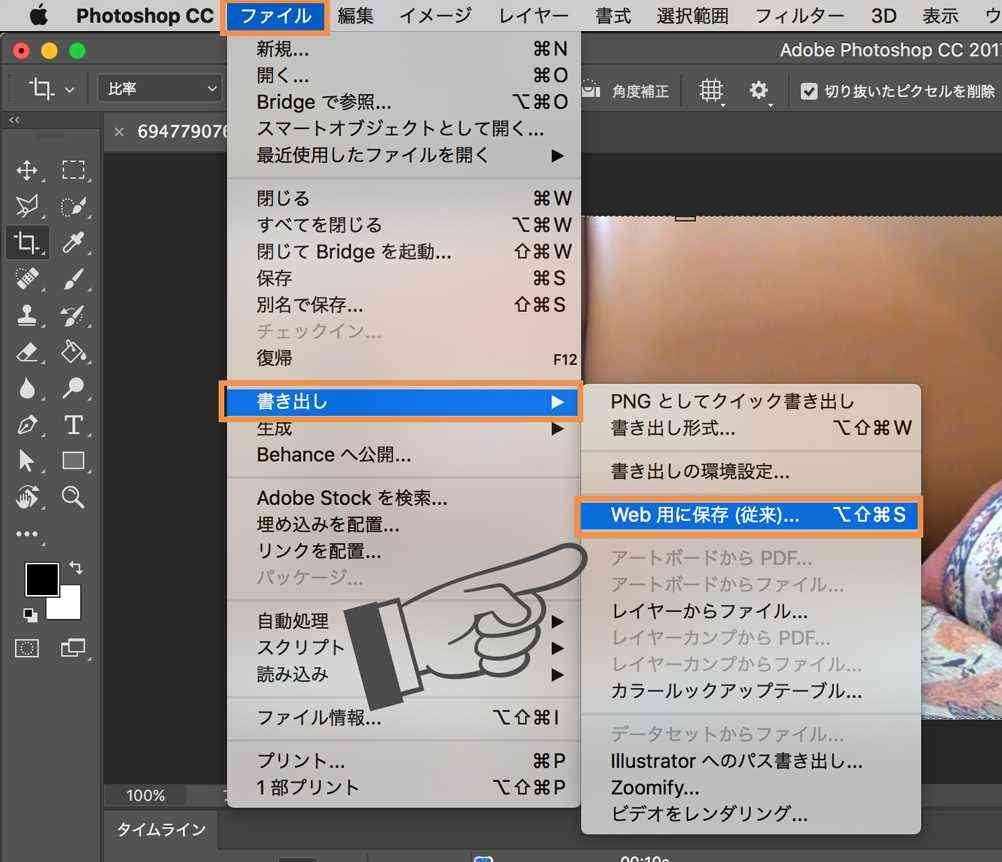
読み込んだら、ファイル>書き出し>Web用に保存(従来)を選択します。
ここで何も設定を書き換えずにGif動画として書き出すと、ものすごく容量がでかいGif画像になってしまいます。
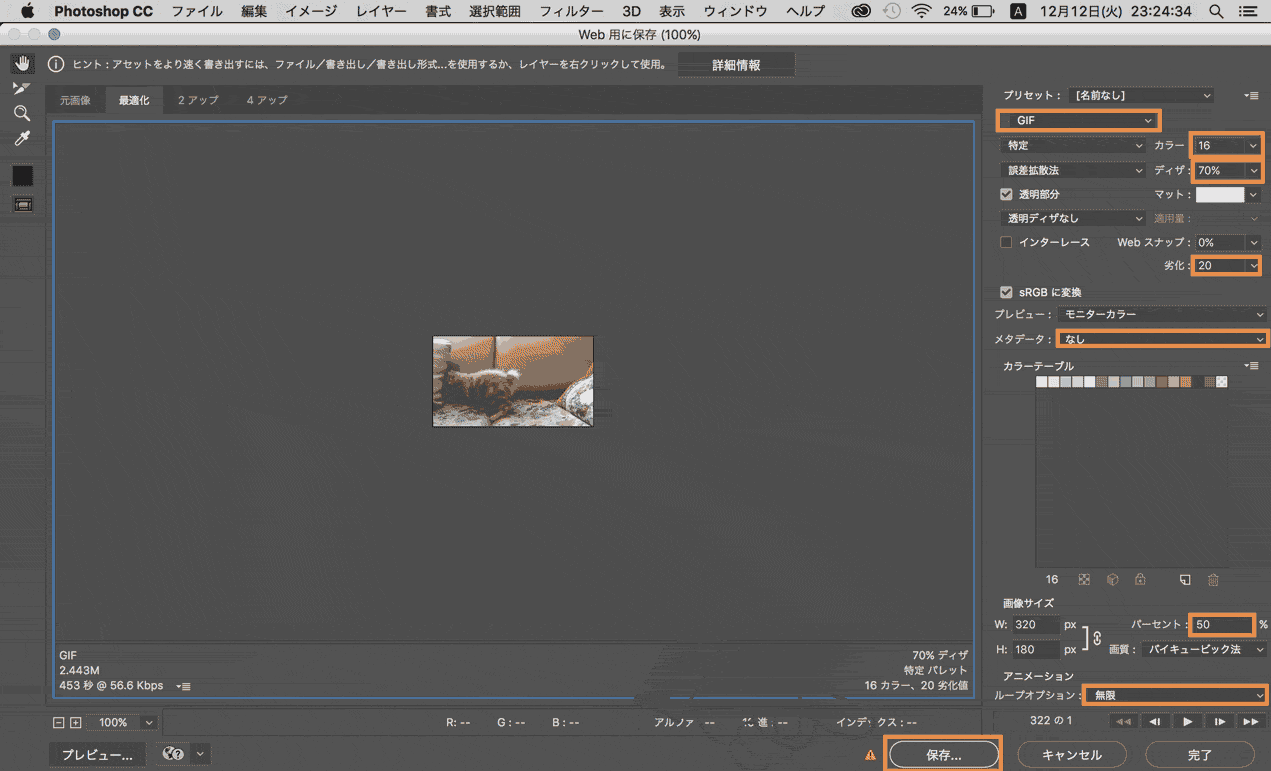
なので、カラー/ディザ/劣化/メタデータ/パーセントを調整してください。
そして、下部のループオプションを無限に設定した上で保存ボタンをクリックしましょう。
完成

いい感じのGif画像になっていますね♪
終わりに
いかがだったでしょうか?
動画ファイルとAfterEffects、PhotoShopがあれば簡単にGif画像を作ることが出来ます。
もちろんLineやTwitterに載せることも出来るのでぜひ試してみてください♪